こういった疑問にお答えします。
目次
そんな私はブログ歴3年で月収30万のママブロガーです。
このたび新たにブログを作ることになり、久しぶりにWordPressの初期設定をしましたので、今回はそのスキルとブログ本10冊読んだ知識をもとに早速解説していきます。

ブログをまだ開設していない方へ
まだブログを作っていないという方は、1000万以上稼いでる数多くのブロガーが愛用しているWordPressのブログがおすすめです。こちらから10分で登録できます。
>>>【画像つきで解説】10分で完了!WordPressブログの失敗しない始め方
今だけお得なキャンペーンも開催されているので、このチャンスに登録しておきましょう。
アフィリエイトで稼ぎたいなら、WordPressはなによりの心強い武器になってくれます。
-

-
【画像つきで解説】10分で完了!WordPressブログの失敗しない始め方
ブログを始めてみたいけど、WordPressで始めるのってめんどくさそう・・。でも、ブログ始めてみたいし悩むなぁ。初心者でも失敗しない、簡単にブログを始める方法が知りたい! ...
続きを見る
【これはやっとくべき!】WordPressの初期設定7個を簡単に解説

WordPressの初期設定をすべき理由は以下の通り。
SEO対策
安全性向上
記事執筆の効率化
所要時間はざっと1時間ぐらいなのでサクッと終わらせてしまいましょう。
①ディスカッション設定
②メディア設定
③パーマリンク設定
④カテゴリー設定
⑤デフォルト投稿の削除
⑥お問合せフォームを作る
⑦プライバシーポリシーを設置
①ディスカッション設定
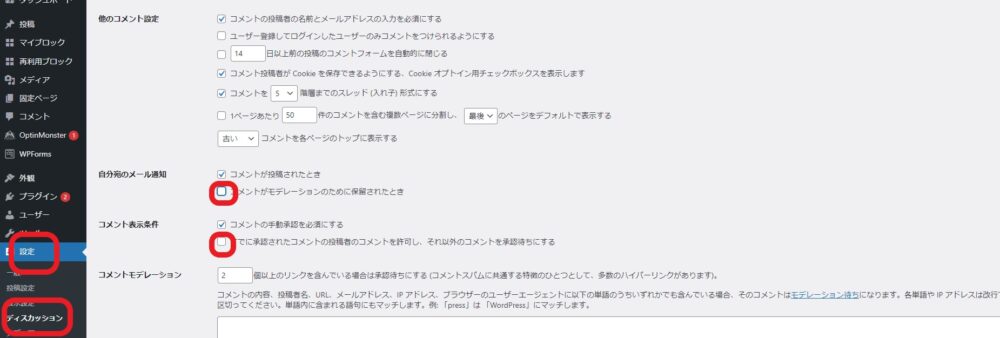
「設定」→「ディスカッション設定」をクリックしてください。

自分宛のメール通知→「コメントが投稿されたとき」のみにチェック
コメント表示条件→「コメントの手動承認を必須にする」のみにチェック
できたら「変更を保存」をクリックします。
②メディア設定
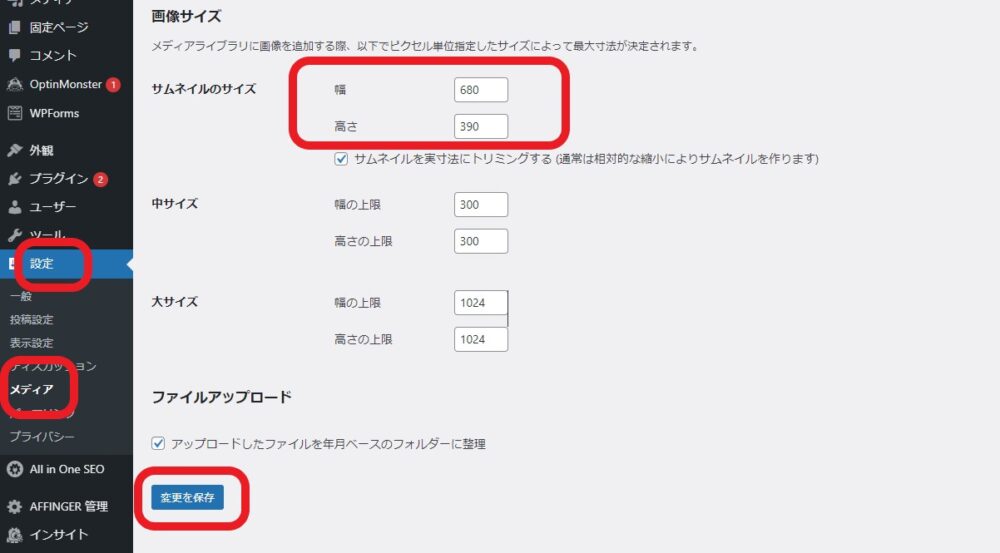
「設定」→「メディア設定」をクリックしてください。

サムネイルのサイズが150になっていたので、幅680,高さ390に変更して「変更を保存」を押します。
あとの数字は画像のようになっていればOK。
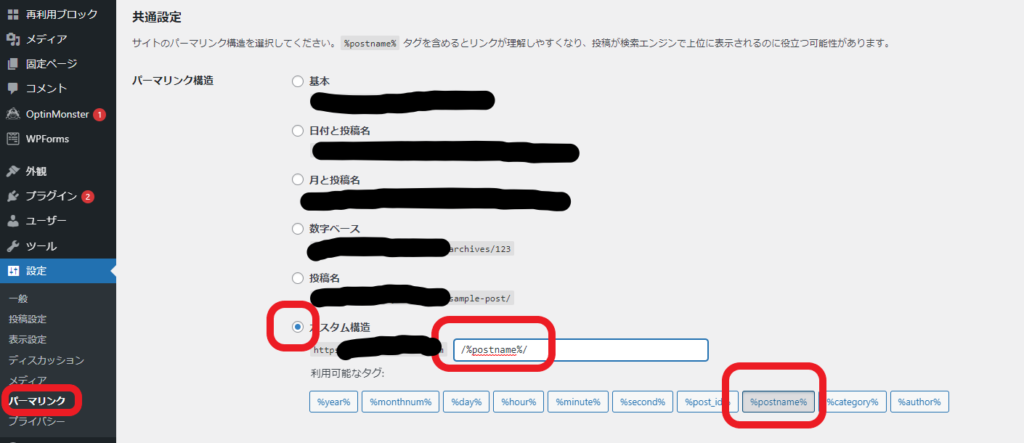
③パーマリンクの設定
「設定」→「パーマリンク設定」をクリックしてください。
「カスタム構造」をクリックして、下の「postnama」をクリックして「変更を保存」を押します。

変更を保存を押すと、チェックが「投稿名」に入っていると思いますが、これで大丈夫です。

このように「パーマリンク設定」を設定することで、記事のURLを自分でそれぞれ設定できるようになります。
以上で初期設定は終わりです。
めちゃくちゃ簡単でしたね。
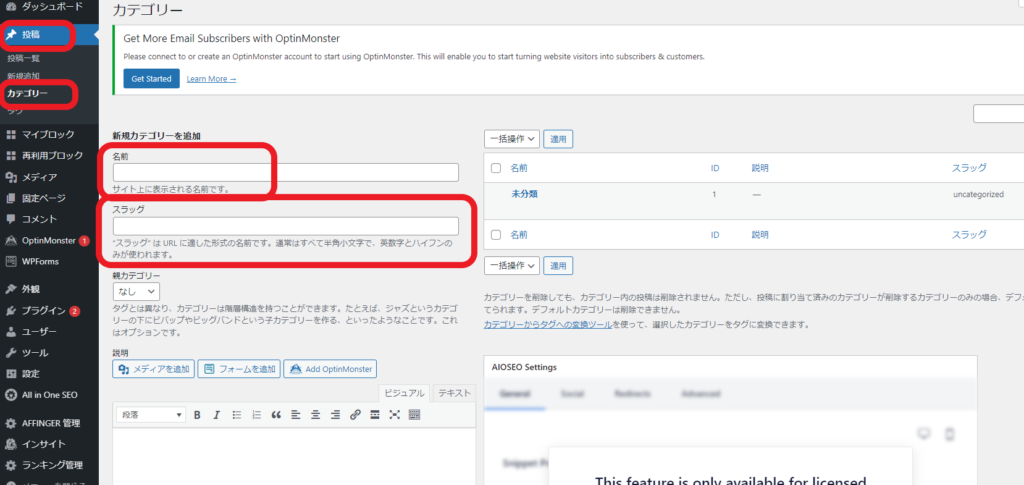
④カテゴリーの設定
カテゴリー名の設定をしていきます。

何を書こうか決まってる人はカテゴリー名を設定しておくと、記事をまとめることができるので、便利です。
カテゴリーは、「投稿」→「カテゴリー」から変更することができます。

カテゴリー名、スラッグ名(カテゴリー名がダイエットならスラッグ名はdietなど)を入力して「新規カテゴリを追加」を押せば追加されます。
私はカテゴリーを3つほど設定しました!
あとからも追加できるので、記事をかいてカテゴリ分けしても大丈夫です。
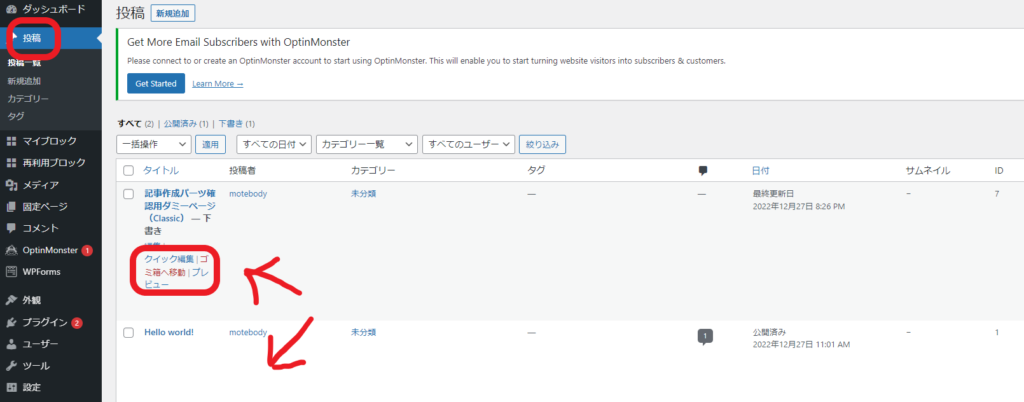
⑤デフォルト投稿を削除
次にデフォルトで投稿されている「Hello world!」ともう1つの記事の投稿を削除します。

「投稿一覧」→「ゴミ箱へ移動」とクリックすれば削除されます。
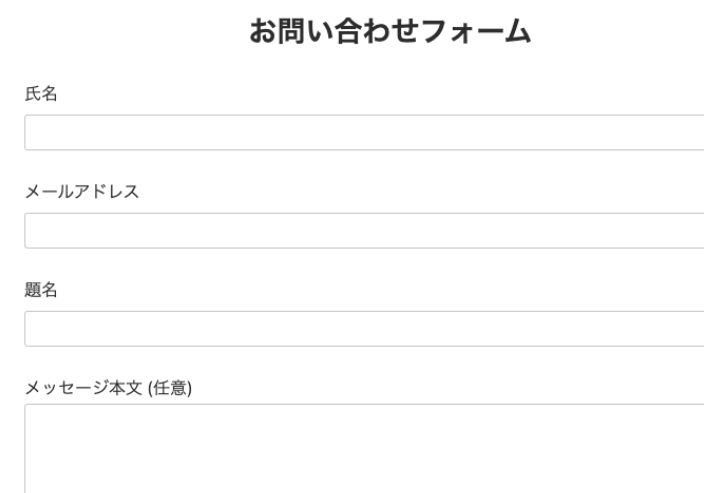
⑥お問合せフォームを作る
お問合せフォームとは以下のようなものです。


報酬交渉をできるチャンスでもあるのでしっかり作っておきましょう。
手順は以下の通り
①Contact Form 7のプラグインをインストール
②お問い合わせフォームを作成
③お問い合わせフォームを設置
具体的に見ていきます。
step
1プラグインをインストール
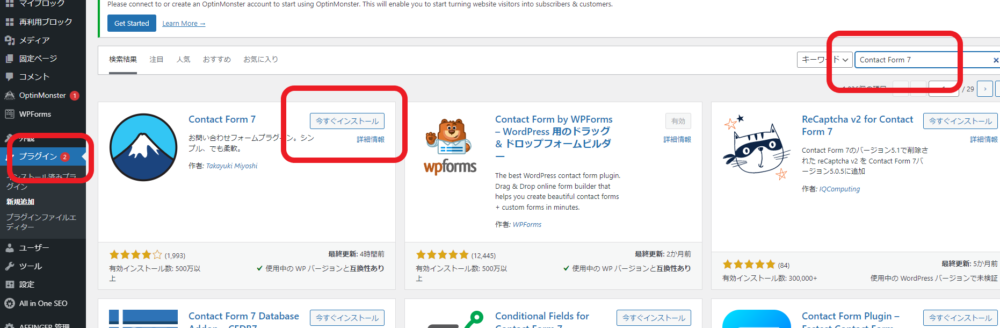
「プラグイン」→「新規追加」→「Contact Form 7」を検索→「今すぐインストールする」→「有効化」をクリック

プラグインのインストールもだいぶ慣れてきたのではないのでしょうか。
step
2お問い合わせフォームを作成
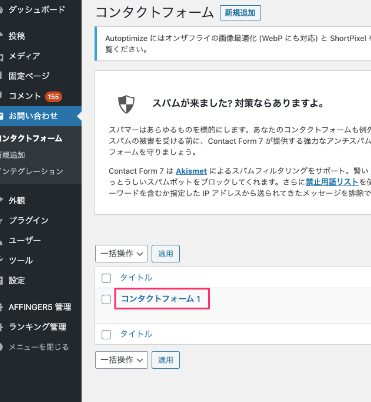
管理画面に「お問い合わせ」の文字がでてくるので、「コンタクトフォーム1」をクリック。

そうすると以下のような画面になり、いろいろ設定できますが、特にいじる必要はありません。

お問い合わせがあったら登録したメールアドレスに送られてくるようになっています。
step
3お問い合わせフォームを設置
「コンタクトフォーム 1」の下にある、ショートコードをコピーして、お問い合わせ用のページへ貼り付けます。

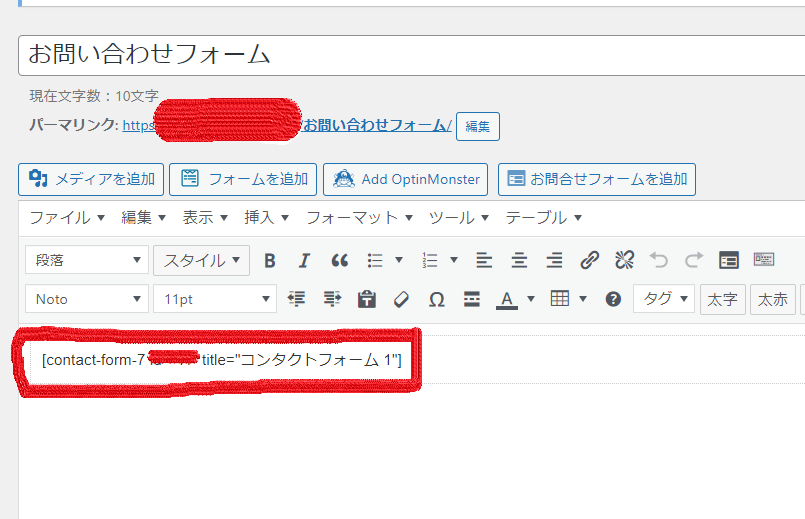
ダッシュボード→「固定ページ」→「新規追加」を押すと新しい画面が出てくるので

このようにコピーしたコードを貼り付けましょう。
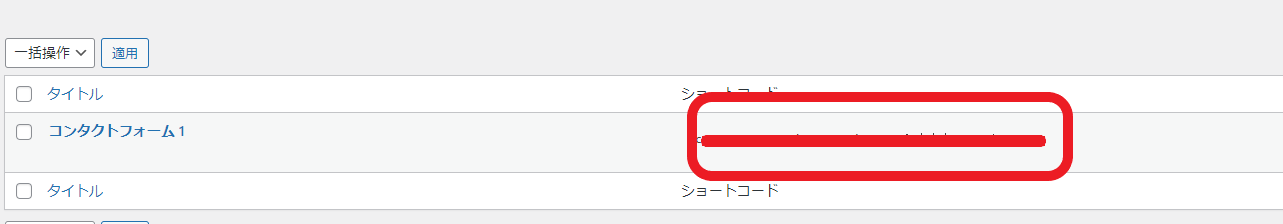
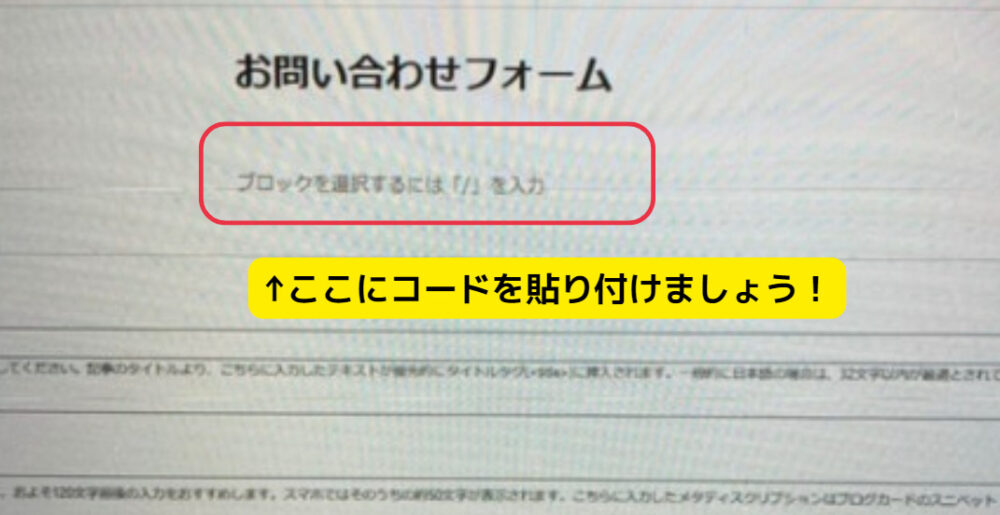
もし同じ画面にならず、下記のような画面になった場合は

この赤丸部分にコピーしたコードを貼り付ければOKです。
万が一、下のようなページが表示される場合は、「コンタクトフォーム」を選択してください。

表示されない場合は特に問題ないので気にしないでください(笑)
あとはタイトルを「お問い合わせフォーム」に変更して、「公開」で設定完了です。
⑦プライバシーポリシーを作る
最後に、プライバシーポリシーを設置していきます。

プライバシーポリシーの内容はネットでコピペできるものがたくさんなのでそこから引用します。
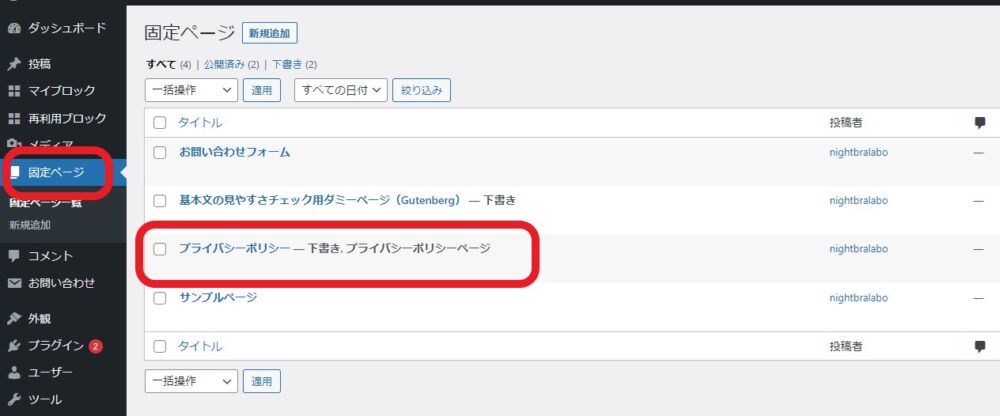
では、早速固定ページで作成していきます。
固定ページを押すと「プライバシーポリシー」という画面が出てくるので「編集」をクリック。

編集画面になったらプライバシーポリシーのひな型をまるっとコピーしてはりつけましょう。
私が引用したテンプレートはこちらです。
【ブログ名】 プライバシーポリシー
【ブログ名】(以下「当ブログ」)のプライバシーポリシー・免責事項を次の通り記載します。
個人情報の利用目的について
当ブログでは、お問い合わせやコメント投稿の際に氏名・メールアドレス等の個人情報を入力いただく場合があります。
取得した個人情報は、必要な連絡のみに利用させていただくもので、これらの目的以外では利用いたしません。
個人情報の第三者開示について
取得した個人情報は適切に管理し、以下に該当する場合を除いて第三者に開示することはありません。
・本人の同意が得られた場合
・法令により開示が求められた場合Cookieの使用について
当ブログでは、広告配信やアクセス解析のためにCookieを使用しています
Cookieによりブラウザを識別していますが、特定の個人の識別はできない状態で匿名性が保たれています。
Cookieの使用を望まない場合、ブラウザからCookieを無効に設定できます。
広告配信サービスについて
当ブログでは、第三者配信の広告サービスを利用して広告を掲載しています。
第三者配信事業者は、ユーザーの興味に応じたパーソナライズ広告を表示するためにCookieを使用しています。
パーソナライズ広告は、広告設定で無効にできます。また、www.aboutads.infoで第三者配信事業者のCookieを無効にすることができます。
Amazonのアソシエイトとして、[ブログ名を記載]は適格販売により収入を得ています。
アクセス解析ツールについて
当ブログでは、Googleアナリティクスによりアクセス情報を解析しています。
アクセス情報の解析にはCookieを使用しています。また、アクセス情報の収集はCookieを無効にすることで拒否できます。
Google社のデータ収集・処理の仕組みについては、こちらをご覧ください。
免責事項
当ブログは、掲載内容によって生じた損害に対する一切の責任を負いません。
各コンテンツでは、できる限り正確な情報提供を心がけておりますが、正確性や安全性を保証するものではありません。
また、リンク先の他サイトで提供される情報・サービスについても、責任を負いかねますのでご了承ください。
著作権
当ブログに掲載されている文章・画像の著作権は、運営者に帰属しています。
法的に認められている引用の範囲を超えて、無断で転載することを禁止します。
プライバシーポリシーの変更
当ブログは、個人情報に関して適用される日本の法令を遵守するとともに、本プライバシーポリシーの内容を適宜見直して改善に努めます。
修正された最新のプライバシーポリシーは常に本ページにて開示されます。
制定日:〇〇年○月○日
改定日:〇〇年○月○日【ブログ名】
【ハンドルネーム】
ブログ名を自分のブログ名に変えて貼り付ければOKです。

詳しくは次の記事で解説しています。
>>>【初心者向け】WordPressおすすめプラグイン9選【簡単に解説】
⑦ココナラでアイコン作成依頼
ブログやSNSではアイコンが自分の印象を決めるものになります。
最初はフリー素材で…と私も思っていましたが、ブログで収益をあげるつもりならばアイコンは自分だけのものを作ってもらいましょう。
アイコンを作ってもらうなら「ココナラ」がおすすめです。
ココナラで頼むメリット
・いろんな作家さんがいるので好きな絵風を選べる
・ブログ用に表情違いセットで販売されているものもある
・商用利用可なものが多く遠慮なくつかえる
・他の人と被らないので自分のイメージを覚えてもらえる
ココナラは本当にたくさんの方がアイコンを書いてくれるので、自分のブログに合ったものを選んでください。
公式サイト:ココナラ

完成までに少し時間がかかるのでこの段階でオーダーしておきましょう。
【ブログ開設2日目】WordPressの土台作りはほぼ完成

今回はブログの土台となる基礎の部分を作っていきました。
これでほとんど土台は作れたので、次はプラグインを導入し、デザインをきれいにしていきます>>>

デザインはAFFINGER仕様で仕上げていくので、まだ導入していない方はこちらから10分で登録できます。

アフィリエイトを時短して稼ぎたいなら、AFFINGERはなによりの心強い武器になってくれます。
-

-
【簡単解説】ママブロガーがAFFINGERを使った結果をレポ!メリット・デメリット教えます
ブログを始めて、今は無料テーマを使ってるけどなかなか稼げないなぁ。AFFINGERがいいってきくけど実際どうなの?使ってる人のリアルなレポが知りたい! こういった疑問にお答 ...
続きを見る