

こういった疑問にお答えします。
目次
そんな私はブログ歴3年で月収30万のママブロガーです。
今回新たにAFFINGERでブログを作成し、デザイン設定を行いましたのでやったこと全部公開していきます。

それでは早速デザイン設定をしてきましょう。
ブログをまだAFFINGERを導入していない方へ
デザインはAFFINGER仕様で仕上げていくので、まだ導入していない方はこちらから10分で登録できます。

アフィリエイトを時短して稼ぎたいなら、AFFINGERはなによりの心強い武器になってくれます。
-

-
【簡単解説】ママブロガーがAFFINGERを使った結果をレポ!メリット・デメリット教えます
ブログを始めて、今は無料テーマを使ってるけどなかなか稼げないなぁ。AFFINGERがいいってきくけど実際どうなの?使ってる人のリアルなレポが知りたい! こういった疑問にお答 ...
続きを見る
【初心者向け】AFFINGERでブログデザインを完成させる完全ガイド

それでは早速AFFINGERでブログ全体のデザインを設定していきます。


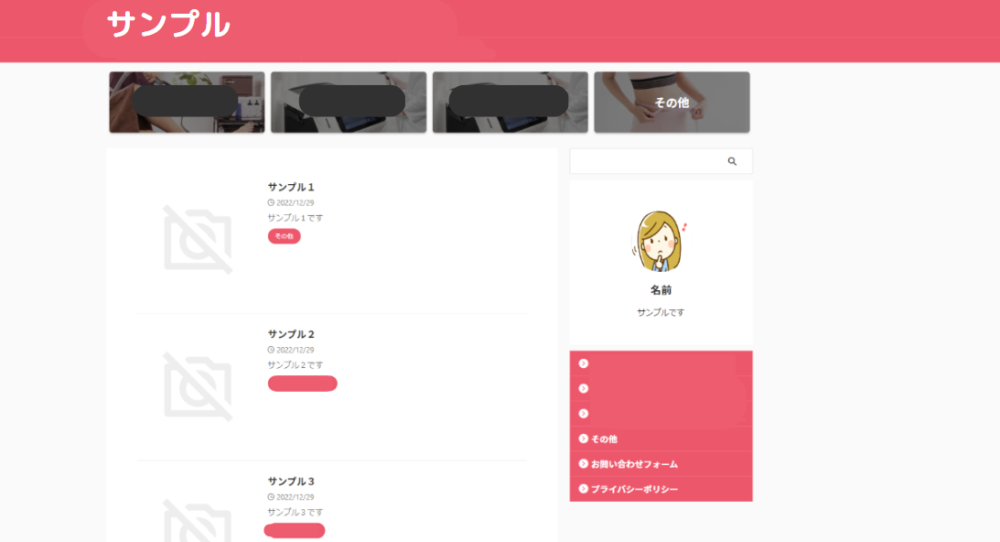
何とも言えない、ザ初期設定のブログです。
今この段階で私がやっていることは以下のこと。
カテゴリーの設定
お問い合わせフォームの設置
プライバシーポリシーの設置
上記の作り方が分からないという方はこちらを見ればすぐに作れますよ。
>>>【これはやっとくべき!】WordPressの初期設定7個を簡単に解説
また、デザイン変更したときに変化が分かりやすいようにサンプル記事を4つ、それぞれのカテゴリーに設定して投稿しています。
ここまで状況を整理したうえで、それでは早速AFFINGERでブログを作っていきましょう!


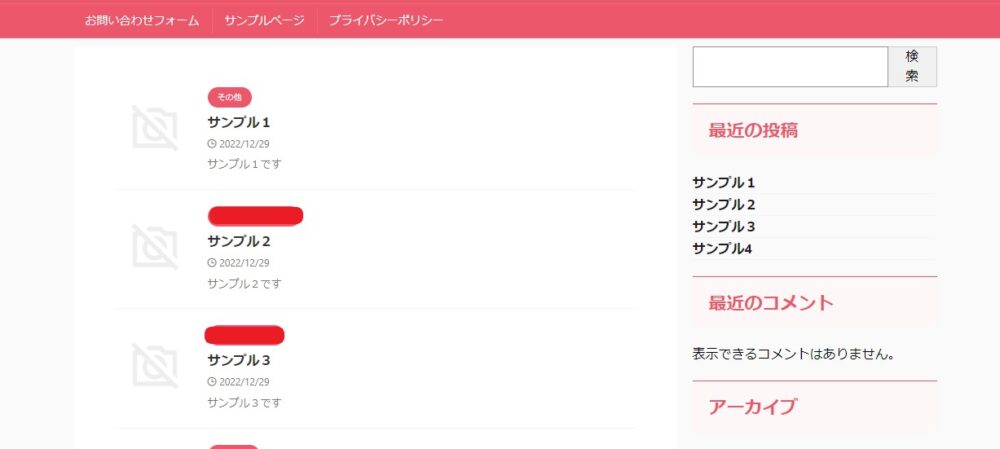
だいぶ明るく、見やすくなりました。

①サイト全体のカラー変更
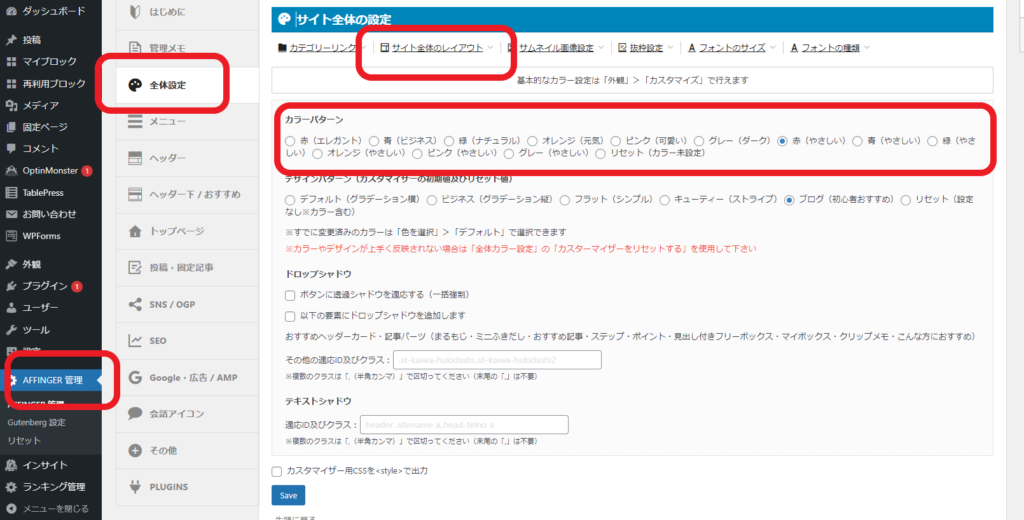
「AFFINGER管理」→「AFFINGER設定」→「全体設定」→「サイト全体のレイアウト」→「カラーパターン」をクリック。

いろんな色がのっているので、自分のブログのイメージに合うものを選択して、「Save(保存)」を押しましょう。
保存したら自分のブログサイトのURLを新しいタブで開き、どのようなデザインになっているか確認。

私は赤色を選んだのでこんな感じになりました。
②カテゴリーをトップページに表示
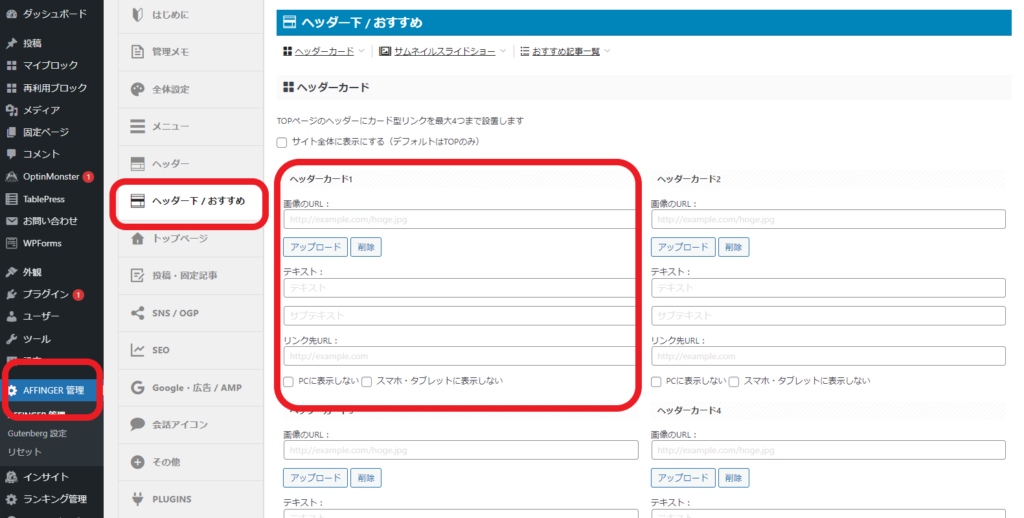
「AFFINGER管理」→「AFFINGER設定」→「全体設定」→「ヘッダー下/おすすめ」→「ヘッダーカード」をクリック。

ここを設定しておくことでトップページにカテゴリーが設置されます。
「アップロード」を押してそのカテゴリーイメージの画像をアップ
フリー素材でもOK!
テキスト
カテゴリー名を記入(例:ダイエット)
サブテキスト
あってもなくても大丈夫です。(例:1ヶ月で5kg痩せました)
リンク先URL
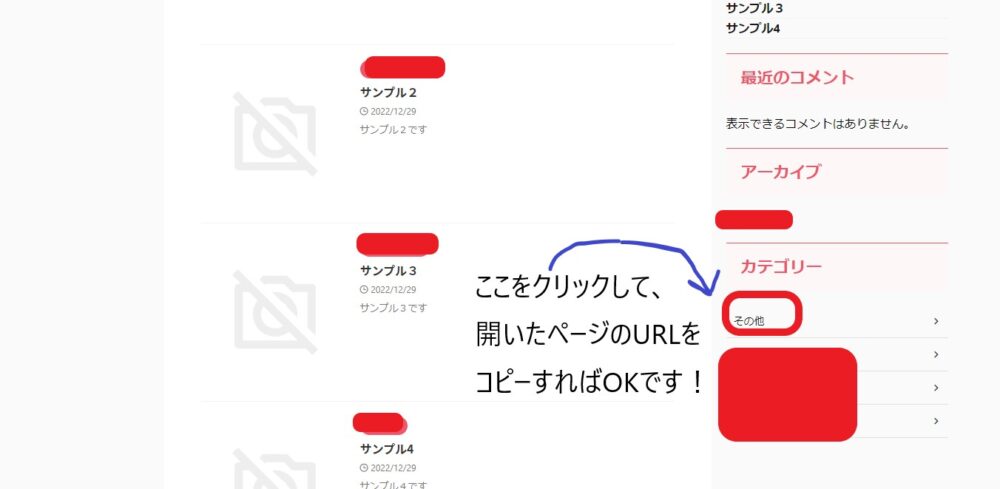
自分のブログページのカテゴリー名をクリックして出てきたページのURLをコピーして貼り付けます。

これをカテゴリーの数だけ繰り返して、下の「テキストのある背景画像を暗くする」にチェックをいれて、「Save」をクリック。

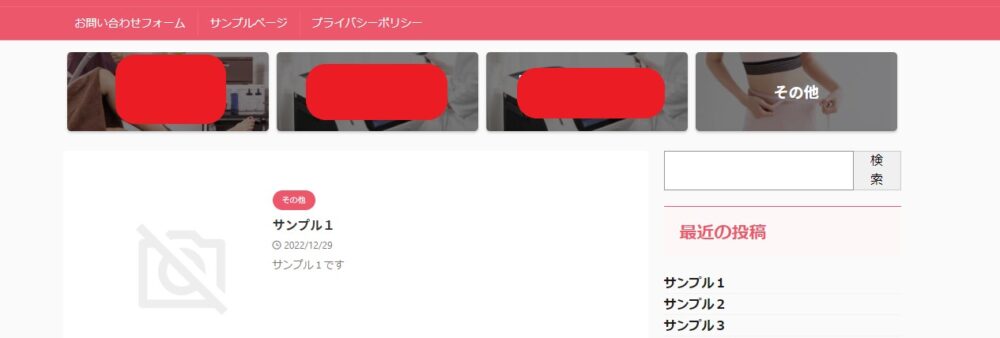
こんな感じで上にカテゴリーが表示されました。
③メニューを追加
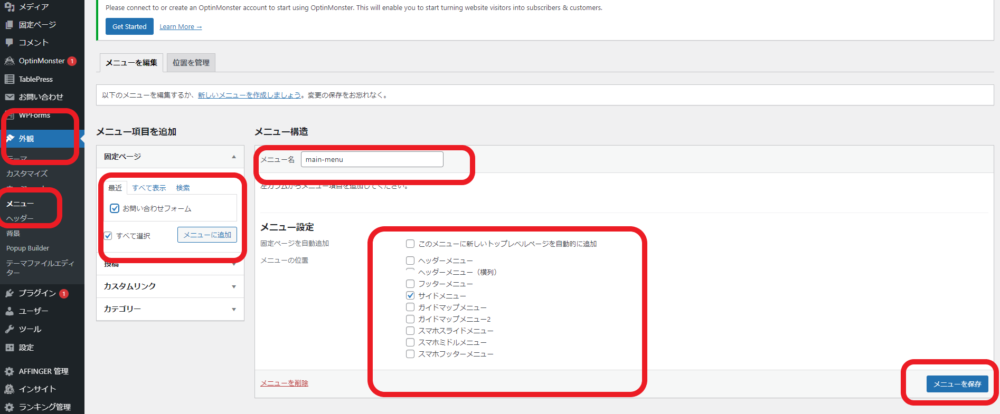
「外観」→「メニュー」→「メニュー名を入力(なんでもOK)」→「サイドメニュー」にチェック→「メニューを追加」をクリック。
そうすると左の「メニュー項目を追加」ができるようになるので、そこから「お問い合わせフォーム」「プライバシーポリシー」「カテゴリー」にチェックをいれて「メニューに追加」。

それができたら次は

「外観」→「ウィジェット」→「STINGERサイドバーメニュー」→「サイドバーウィジェット」→「ウィジェットを追加」をクリック。
このときすでに「ブロック」というカードが設置されていると思いますが、私はいらないなと思ったので削除しました。

そうすると

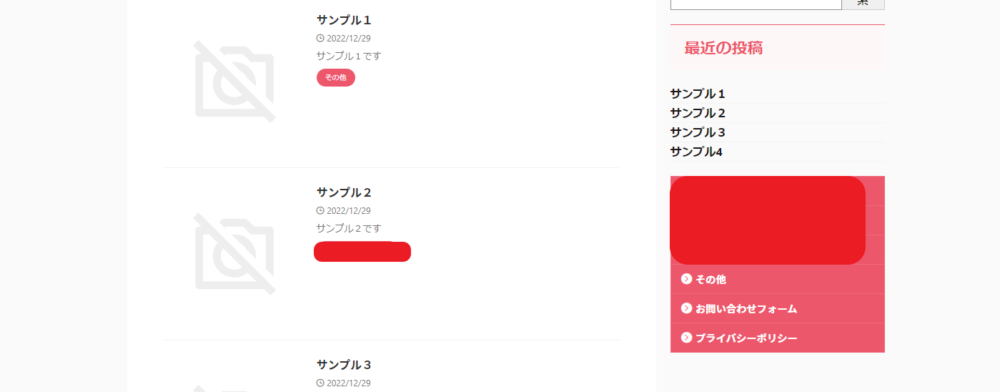
こんな感じで横に追加されています。
④検索・プロフィールカードを追加
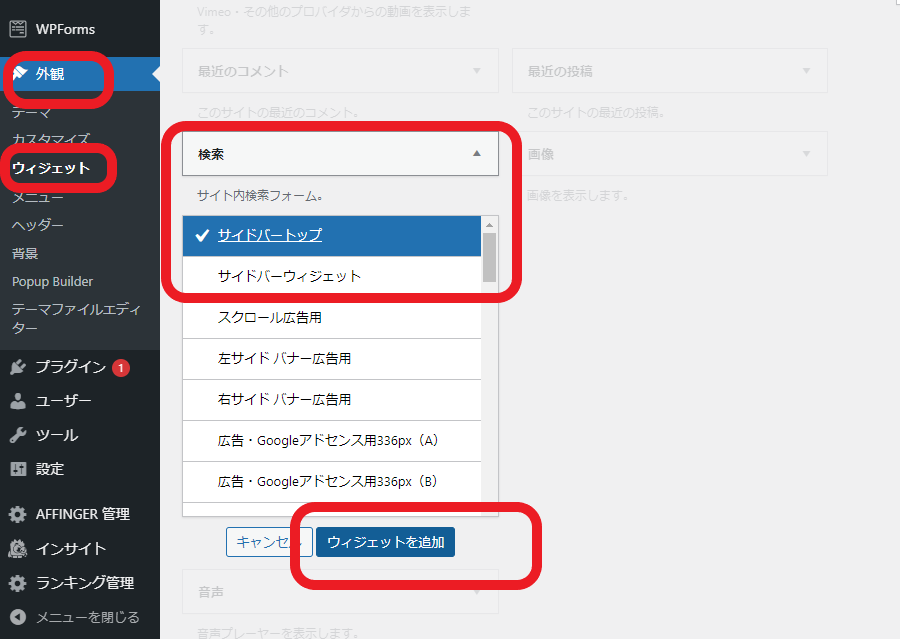
「外観」→「ウィジェット」→「検索」→「サイドバートップ」→「ウィジェットを追加」をクリック。

同様に「STINGERプロフィールカード」も同じようにサイドバートップに追加します。

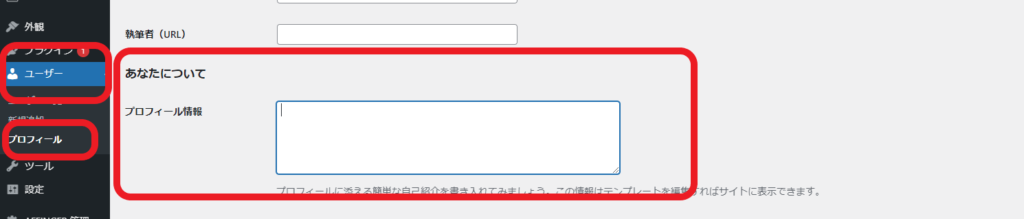
「ユーザー」→「プロフィール」→「あなたについて」の部分に自分の自己紹介を入力。

このちょっと上にニックネームを設定できるところもあるので、ここもしっかり記入しておきましょう。
「外観」→「カスタマイズ」→「オプション」→「プロフィールカード」をクリックするとプロフィール画像も変更できます。

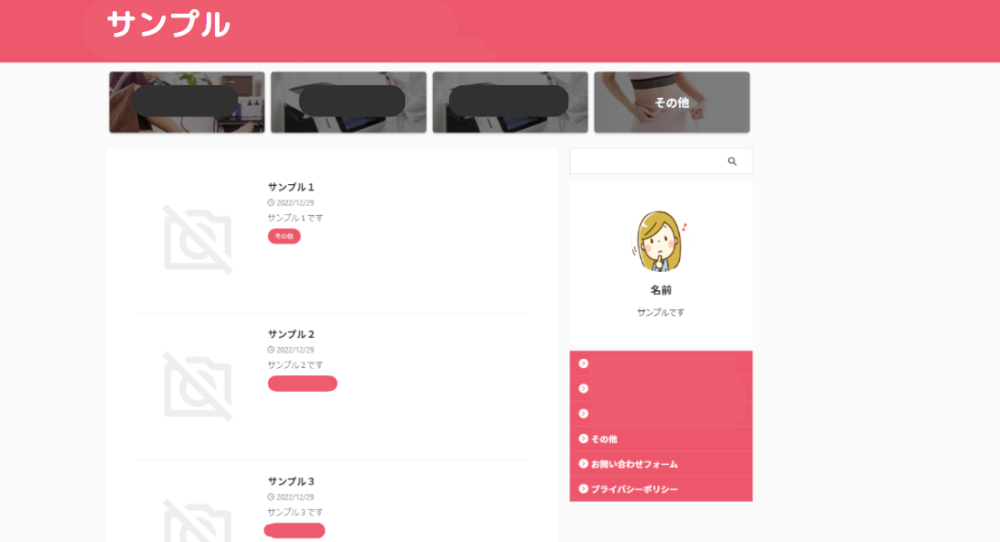
はい、サイドにプロフィールができました。
これで以下のような見苦しくないサイトが完成しました。

やり方が分かれば簡単です。
【追加】フォント・行間を読みやすいサイズに変更
記事作成をすすめていて、フォントが少し読みにくいなと感じたので、変更しました。
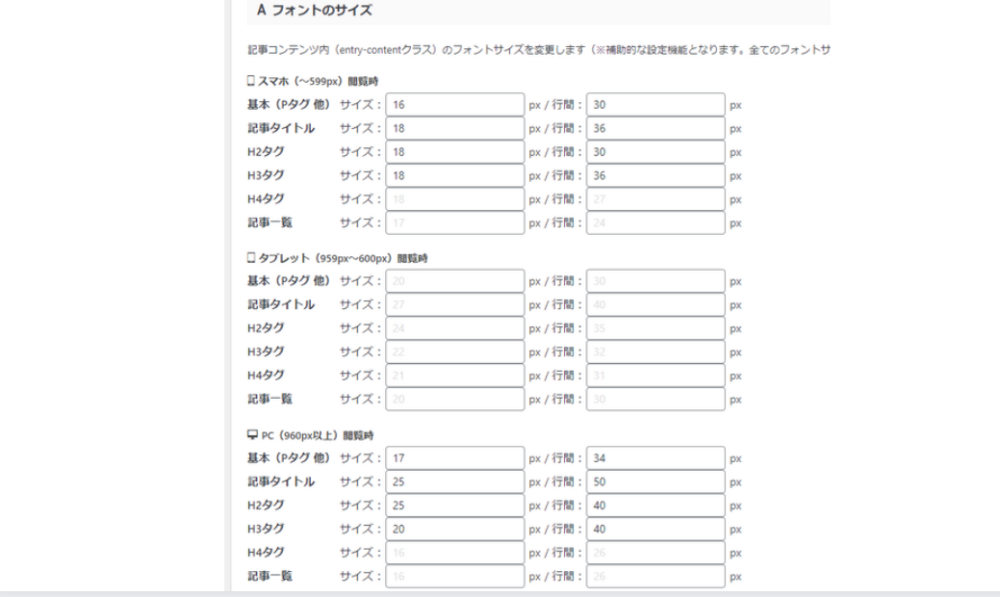
「AFFINGER6管理」→「全体設定」→「フォントのサイズ」をクリック。

このような設定にしました。行間がひろくなり見やすくなりました。

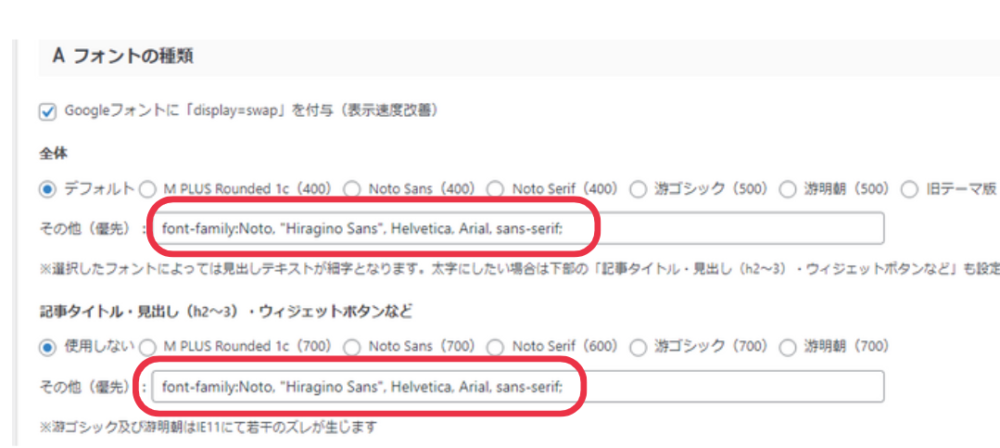
「AFFINGER6管理」→「全体設定」→「フォントの種類」→「その他(優先)」をクリック。

フォントのコードは以下のコードです。
font-family:Noto, "Hiragino Sans", Helvetica, Arial, sans-serif;
このコードをコピーして貼り付け、更新ボタンを押せば完了です。
【追加】メタ情報を非表示
今のままだとメタ情報「サイト管理、ログアウト、投稿フィード」などなどが表示されっぱなしになってます。

『ダッシュボード』→『AFFINGER管理』→『その他』→『ウィジェット』の『無効化するウィジェット』を探します。

そのとは『無効化するウィジェット』から『メタ情報』にチェックを入れてsaveすればOKです!
【まとめ】AFFINGERのカスタマイズは簡単にできる

AFFINGERは直感的にカスタマイズできるので、専門知識ゼロの初心者の方でも簡単にサイト作りすることができます。
実際、今回作成したデザインは基本を設定しただけなので、まだまだ変えられるところはたくさんあります。

ちなみに、この部分を変えるのは「外観」→「カスタマイズ」で色々さわってみると、「あ、こんな風になるんだ」と実感できると思うので、まずはやってみてください。
いやいや、もうデザインはいいよ、という方は今回のデザインだけでも十分見やすくはなっているので、このまま終わっても大丈夫です。

最低限自分の納得いくものができあがったら、次は収益をあげるために記事を書いていきましょう!
ブログで稼ぎたいならASPサイトを登録
ASPサイトはたくさんありますが、私が月30万稼ぐことができたASPサイトは3つのみなのでそれをこちらで公開しています。

登録の仕方から広告の貼り方まで、丁寧に解説している記事も載せてあるので参考にしてみてください。
私は5記事から10記事程度書いたら申請する予定です。
-

-
【2023年最新】ママブロガーが登録すべきおすすめASPサイト3選【簡単です】
ブログでアフィリエイトで稼いでみたいけど、たくさんありすぎてどこがいいのか分からないなぁ。。 ママでもできる広告があるサイトってどこがあるの?たくさん登録しすぎても使いこなせないし、本当 ...
続きを見る
